はてなブログの記事作成画面の右下に表示される文字カウント、これはやる気が湧いてきます!

はてなブログの記事作成画面の右下に表示される文字カウント
はてなブログで記事を書いているときに気が付きました。
編集画面の右下に、現在の文字数がリアルタイムで表示されるのですね。
これは、Googleのブログサービス「Blogger」にはない機能です。

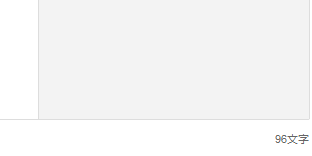
はてなブログの「記事を書く」の編集画面の右下の、本文の文字数カウント
リアルタイムに更新されるので、分かりやすく便利
このように、今何文字くらいブログの本文に入力しているのかリアルタイムにわかると、文字を書けば書くほどカウントが増えていくので、やる気がどんどん湧いてきます!自分がどのくらい書いているのか、目に見えるのってやる気を出すという意味において大事ですね。
また、何らかの理由において、ブログの本文の文字数の目標値を設定している場合には、現時点までに書き終えた文字数がリアルタイムにわかるので、その文字数に合わせて文章を追加したり、削ったりするのが非常に簡単に行えます。
私が思い浮かんだだけで、このような2つのメリットを感じました。
このリアルタイムに本文の文字数がわかる機能、これはどのブログシステムにも欲しい機能だと言えるのではないでしょうか。
うーん、素晴らしすぎます!はてなブログ!
ここまでで、530 文字程度です。
蛇足
そういえば、この記事を書いているときに 2 つの疑問が出てきました。
(1) 見たまま編集で、文字のセンタリングはどうやるのか?
画像や文字を文章の中心にセンタリング(中央寄せ)する方法について、はてなブログのヘルプ検索を検索してみましたが、見当たりませんでした。
インターネットを検索してみると、スタイルシートで画像を中央寄せする方法や、タグの align 属性で指定する方法、center タグを使用する方法が見つかりました。つまり、「見たまま」編集では、文字のセンタリングはできなさそうです。
スタイルシートで画像を中央寄せする方法や、タグの align 属性で指定する方法
スタイルシートで画像を中央寄せする方法や、タグの align 属性で指定する方法について記載されている方のブログページです。
xxxstarcookiexxx.hatenablog.com
center タグを使用する方法
center タグを使用する方法について記載されている方のブログページです。
affiliate-hatekun.hatenablog.com
Google のブログサービス「Blogger」の場合
Google のブログサービス「Blogger」の場合には、投稿エディタにテキストや画像などの揃えを指定するためのボタンとメニューがついています。

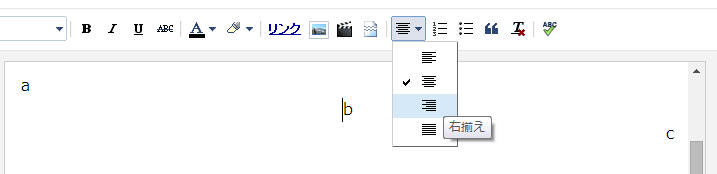
Blogger の投稿エディタ
テキスト・画像などの揃え(左揃え、中央揃え、右揃えなど)を指定できる。
(2) 見たまま編集で、画像にタイトル(title属性)や代替(alt属性)を付与したい場合にはどうするのか?
はてなブログのヘルプを検索してみましたが、画像にタイトル(title属性)や代替(alt属性)を付与するための方法として、特に該当する項目は無さそうでした。
インターネット上を検索してみると、HTML で編集する方法や、Chrome 拡張機能を使用する方法などの方法があるようです。つまり、「見たまま」編集では、画像にタイトル(title属性)や代替(alt属性)を付与することはできなさそうです。
HTML で編集する方法
HTML で編集する方法について記載されている方のブログページです。
Chrome 拡張機能を使用する方法
Chrome 拡張機能を使用する方法について記載されている方のブログページです。
Google のブログサービス「Blogger」の場合
Google のブログサービス「Blogger」の場合には、投稿エディタに画像の説明文や、タイトル(title属性)や代替(alt属性)を付与するためのボタンがあります。そのため、そのボタンを押すことで、簡単にそれらを挿入することができます。

Blogger の投稿エディタにおける、画像に対して操作を行うためのリンク
説明を追加をクリックすると、本文中に画像の説明を記載するための領域が作られる
プロパティをクリックすると、以下の「画像のプロパティ」ダイアログが表示され、タイトルテキスト(img タグの title 属性)と、代替テキスト(img タグの alt 属性) を入力することができます。

Blogger の投稿エディタにおける、画像に対して画像のプロパティ(title 属性、alt 属性)を設定するためのダイアログ
それと、上記の画像 2 つをアップロードするときに気が付きましたが、1 回のアップロード操作では、1 つの画像ファイルしか選択できないのですね。Blogger の場合には、一度に複数の画像ファイルを選択してアップロードすることができます。
と、実際にブログ記事を書いてみると、いろいろなことが見えてきます。
もっともっと、はてなブログについて詳しくなりたいぞい!
ここで、3216 文字です。(文字カウントが主題の記事なので、書いてみたかった。)